When someone shares a page from your website to a social media channel, how does that shared post look? Does the post display the right image? Does it include an image at all? Does the post include a title, URL and description? How can you check a page to find out?
In this edition of Behind the Browser we are going to take a look at improving how your shared web pages look on social media.
But first let’s test out a couple URLs to demonstrate what we’re talking about. To conduct this test, we’re using two tools that allow us to see how a page will display on the biggest social media platforms: Facebook, Twitter and LinkedIn. The tools we’re using are: the LinkedIn Post Inspector and a handy site called Open Graph checker that can preview posts for Facebook and Twitter. For our test subject we’ll look at the website of a favorite fast food restaurant here in the Pacific Northwest called Burgerville.
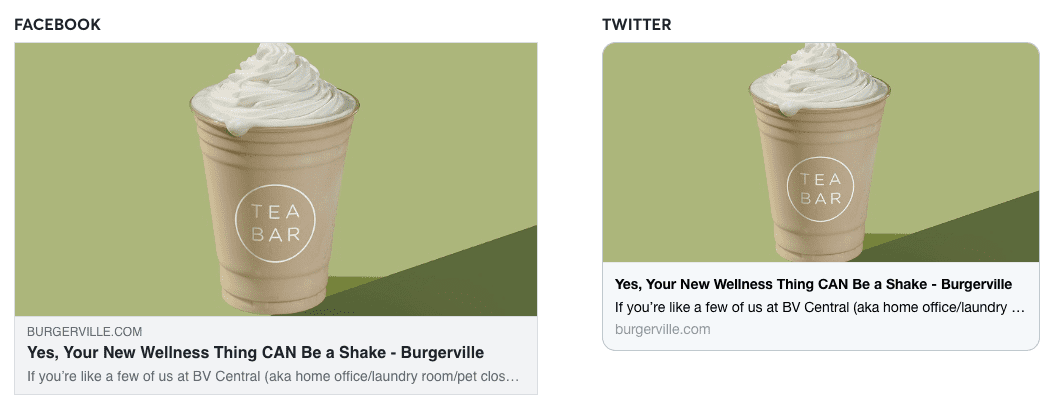
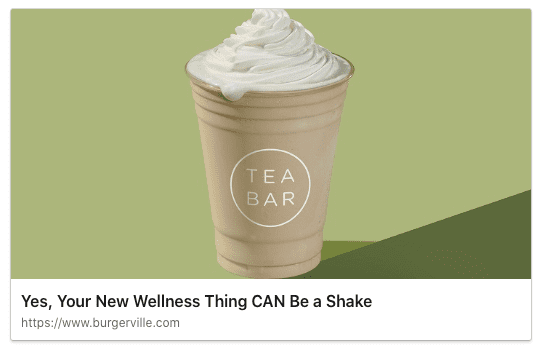
Here’s how a recent post on the Burgerville blog shows when shared to Facebook and Twitter:

And LinkedIn:

Pretty delicious looking, right?
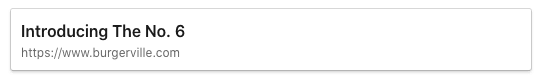
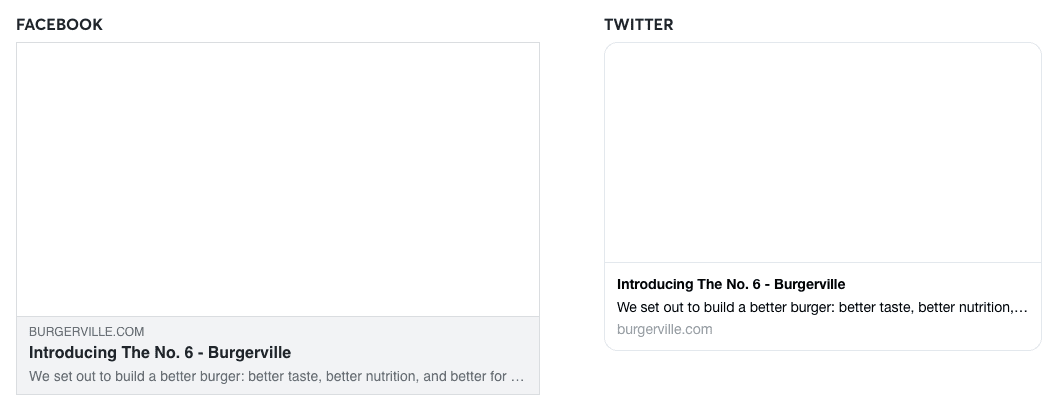
But then, in a different section of their website, Burgerville is promoting the “Number 6 Burger” and when you share that page in social media, it looks like this.
Facebook and Twitter:

LinkedIn:
It’s easy to see (or not see) the missed opportunity here.
So what’s going on and how could Burgerville fix this?
An Overview of Social Media Page Tags
Whenever you post a web address to a social media channel, that platform will look at the code of the shared web page to attempt to determine the right data to pull into the post; data like an image, title and description. But, as you can see above, those data aren’t always findable and that leads to social media posts that look like they’re missing something.
In the case of Burger No. 6 the social media channels can’t find an image to include with the shared web page. The result is that anytime someone shares this page on social media there’s no image of a juicy burger to go with it, resulting in the value of that mention being drastically diminished. How often do you think people will follow a link to a page about a burger if there isn’t a picture to entice them?
Facebook recognized this problem a while back and, in 2010, they introduced the Open Graph Protocol as a solution. With OG tags a web page could specify the content that should be shown when that page was shared on social media. Twitter followed suit with their version of the technology called Twitter Cards. As of today LinkedIn rides on Facebook’s coattails and also looks for data in OG tags. Other social media channels tend to use OG, though they may have their own custom tags as well. Pinterest, for instance, has something called “Rich Pins” which can be used to further enhance pages shared on their platform.
And finally messaging applications like iMessage also use the data in OG tags to enhance how a web page shared in a text will display.
Testing How Your Site’s Page Look in Social Media
Testing your pages couldn’t be easier. Simply open one of the inspector tools below and paste in the URL for the page your testing.
Each tool will show you a preview of how a page will look when shared to that medium. Some of the tools will also provide a breakdown of the different data they’re finding on the page and whether those data are optimal in length and size.
Fixing How Your Page Looks in Social Media
To fix or customize how a page looks in any of these social media channels, you have to add or edit the OG and Twitter Card values on the page. That means you need to access your website content management system and use it to change the tags for a given page. Below we’ll show you how to do that in WordPress. It’s very simple if you’re using the Yoast plug in. (We strongly recommend you install the Yoast plug in if your site uses WordPress.)
But before we get to that, a bit of help for all of the non-WordPress users out there. When you use the OpenGraph.xyz tool to inspect a page, it will generate for you a set of OG and Twitter Card meta tags for the page you’re inspecting. And this code can be easily copied by clicking on the clipboard icon (see image below).
So, if your content management system doesn’t provide tools for editing OG and Twitter Card tags, this is a relatively painless way to get the code required. Once you have it, you only need to paste it into the <head> section of the webpage you’re working on to see the results.
Editing OG and Twitter Card Tag Values in WordPress with Yoast
For everyone using WordPress to manage their website, adding and editing OpenGraph and Twitter Card values is a quick and straightforward exercise.
First you’ll need to have the Yoast plugin installed on your WordPress site. You can download Yoast here or via the Plugins panel in your Wordpress Dashboard.
Next, you need to go to the page or post your editing inside the WordPress admin panel.
Once there, scroll down until you see the Yoast SEO control panel. Click on the tab that reads “Social.”
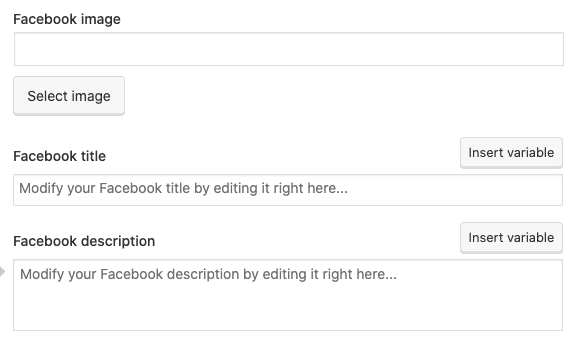
Fill in the fields for Facebook’s OG tags.

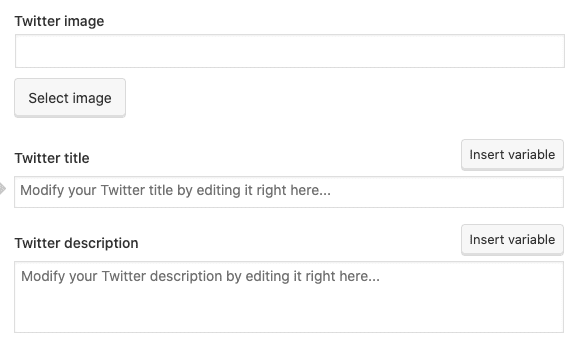
Then scroll down and do the same for Twitter’s Twitter Card values.
Save your changes by clicking the main “Update” button for the page and you’re done. Copy the URL for the page and test how it will look in social media using the aforementioned inspector tools.
Note that once a page has been posted to a social media channel, that channel will cache (i.e. save locally) the data associated with that shared page post. So if you need to change any of that page’s social media tags later, you’ll need to clear the cached data from the social media channel. Otherwise it will continue to show the old value. To do this simply load the page in the inspector tool. That should reset the post in each channel. In some cases you may need to load the page two or three times to force the cache to update.
Some Tips for Text Length and Image Size
As you will see from the inspector tools the title of a page should not exceed 60 characters and the description should be 160 characters or fewer.
Image size recommendations are slightly different between Facebook and Twitter. For Facebook the recommended size is at least 1200 x 628 pixels. For Twitter the recommendation is a slightly smaller 1024 x 512 pixels. (Twitter will use the OG image if there is no ‘twitter:image’ present, but the image will bleed off the available space if it’s 1200 x 628.)
We hope that these tips will help you to optimize your content for being shared in social media channels. Displaying a compelling image and description wherever your webpages are shared will increase engagement with your content. As always, if you have any trouble implementing what we’ve described here or have any questions about this article, please contact us at info@tenrec.com. We’d be happy to help.
If you’re interested in learning more about website management, check out our article Website Management Essentials: The six elements your business needs to create a successful website management program.