Welcome to the inaugural edition of Behind the Browser! A short monthly email with easy-to-follow steps for improving your website. This month we’re looking at contrast, specifically the contrast and readability of the text on your site.
If you’re maintaining a business website, chances are you have spent some time making sure that your site is accessible to differently-abled users. Site accessibility is covered under the Americans with Disabilities Act (ADA) and is a requirement for business websites in the US. The Website Content Accessibility Guidelines (WCAG) provide website owners with standards for complying with the ADA.
One of the key factors in site accessibility is how readable the text is for visually impaired visitors. And one key aspect of readability is contrast. If the contrast between your text and its background is not high enough, then your site will not comply with the ADA/WCAG standards.
There are three levels to the WCAG, Levels A, AA and AAA. Each is progressively more stringent. Level A has no contrast requirement. Levels AA and AAA have minimum requirements with Level AAA requiring higher contrast levels.
Our goal in this issue of Behind the Browser is to give you some easy steps for checking if your site complies with the WCAG contrast requirements and, if it doesn’t, for finding better color combinations to help close that gap.
Tip 1. The WAVE tool
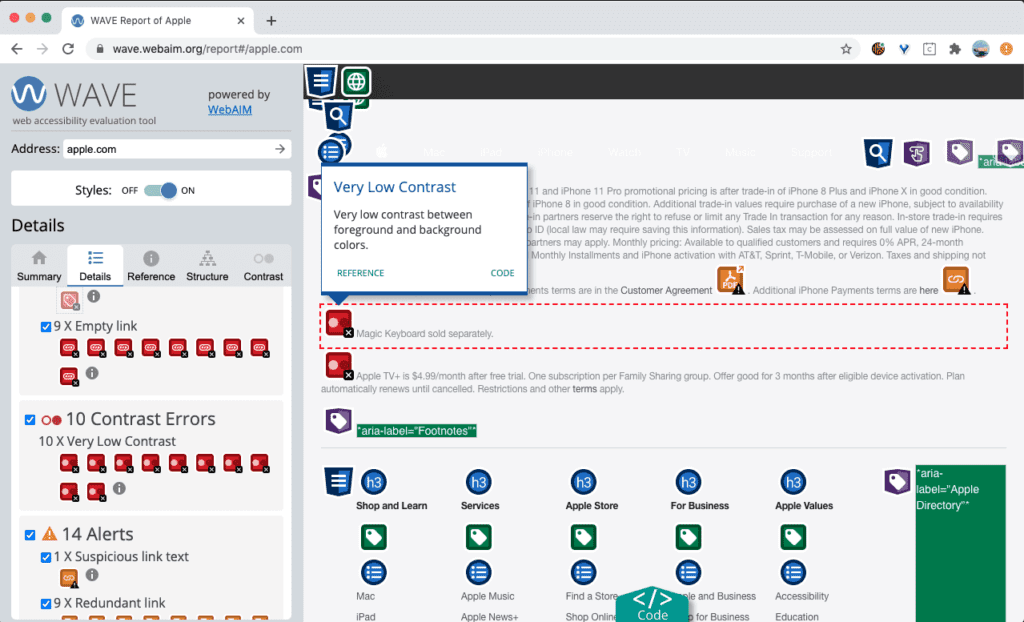
First, for a quick check to see how your site complies with the WCAG, including contrast errors, go to https://wave.webaim.org/. At this location you’ll find the WAVE website accessibility evaluation tool. This widely-used tool will evaluate your website’s accessibility gaps. To use it, simply enter the address of the site you want to review in the form at the top of the page. In just a few seconds, the site you’re reviewing will load into the tool and will look something like this:

How the WAVE tool flags color contrast errors
As you can see, the tool highlights a number of different aspects of the selected page and it calls out contrast errors specifically.
Anywhere you see this error alert, there is a bit of text that is less readable for a visually impaired user. To comply with Level AA of the WCAG, you will need to fix these contrast errors.
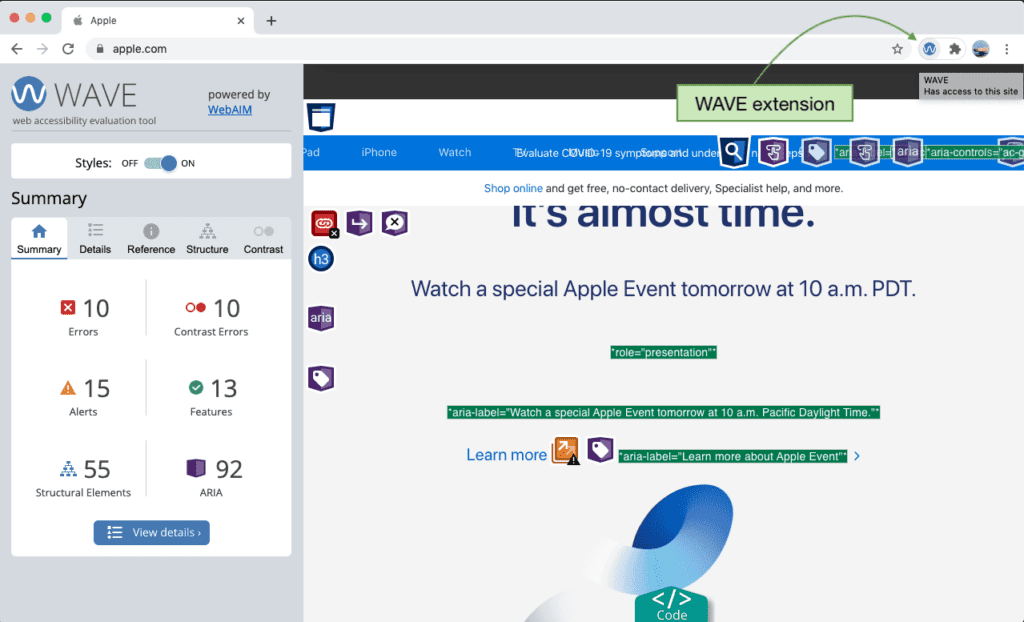
There is also a WAVE browser extension that works with Chrome and Firefox. With the extension installed, you can check the accessibility of the web page currently loaded in your browser. All you do is click the extension icon in the browser toolbar to reload the page in the WAVE tool.

Using the WAVE Chrome extension
Tip 2.The Color Contrast Analyzer
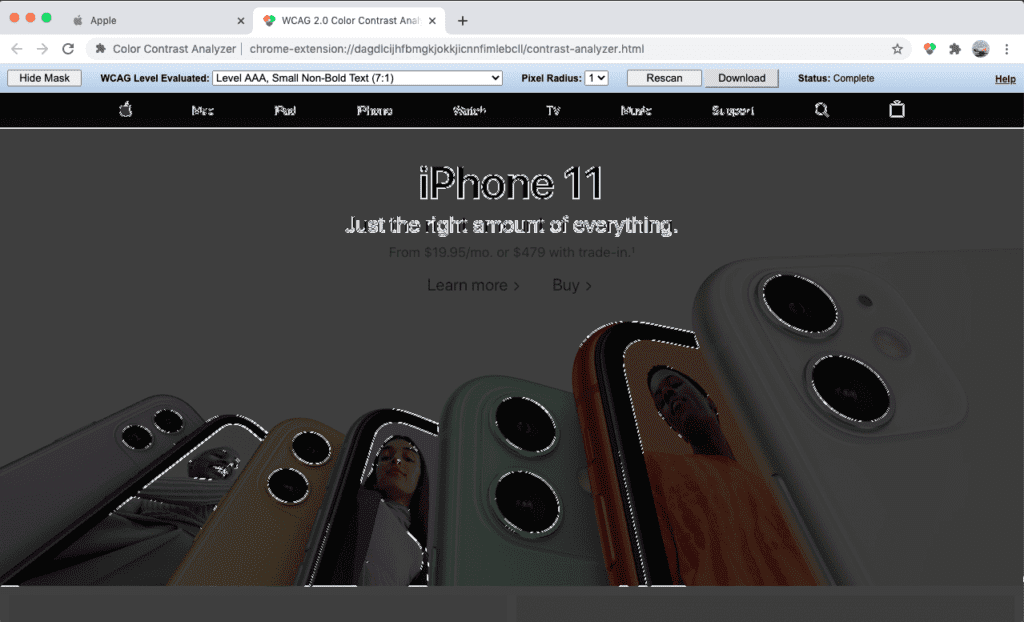
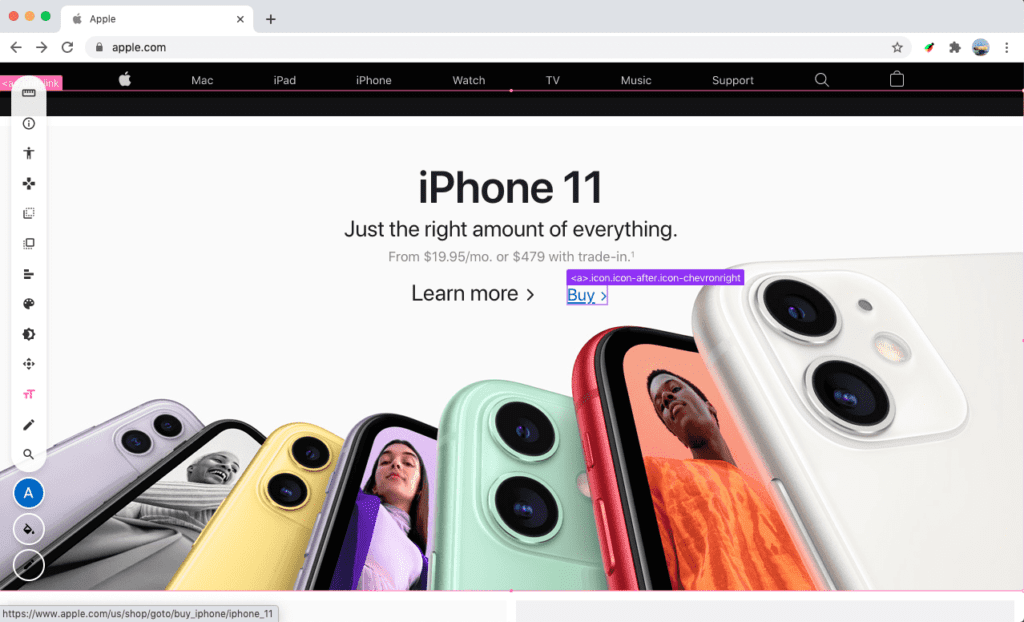
The Color Contrast Analyzer is a browser extension only available for Chrome. The benefit of this tool is that, when it checks a site’s text contrast, it also accounts for background colors or images that tools like WAVE can’t recognize. It achieves this by scanning the site and identifying the borders of any text it detects, as opposed to reviewing the code of the page to find and evaluate text. A web page reviewed by the Color Contrast Analyzer looks like this:

Viewing a site through the Color Contrast Analyzer browser extension
Where you see white outlines on text is where the contrast meets the minimum requirements set by the WCAG. Notice here that the “Learn More” and “Buy” text are not outlined as they do not meet the minimum contrast requirements.
The Color Contrast Analyzer does allow you to adjust what level (AA or AAA, small or large text) the page should be evaluated against.
Tip 3.Web AIM contrast checker
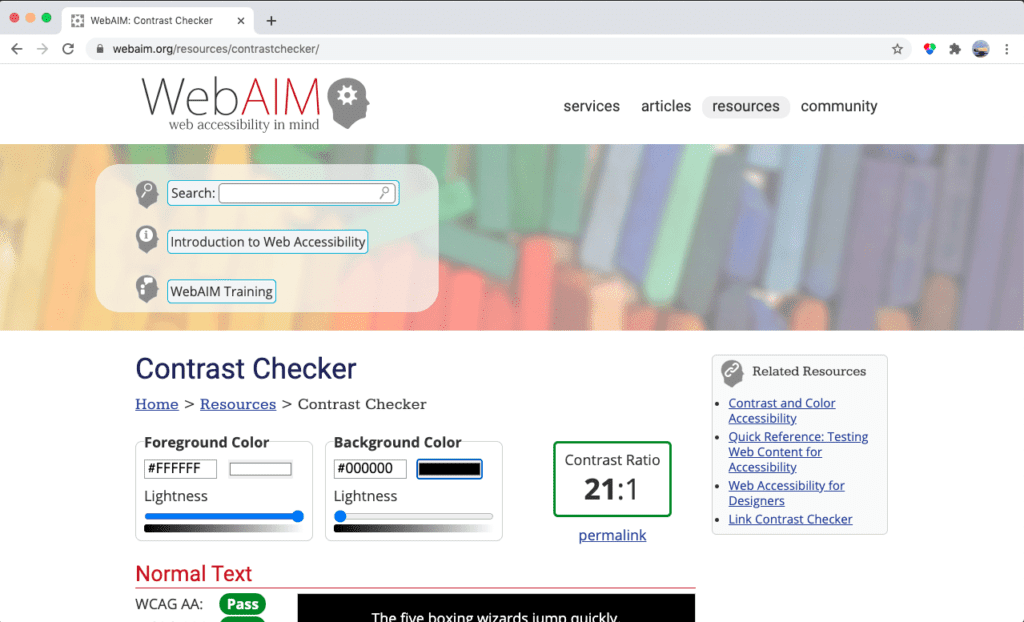
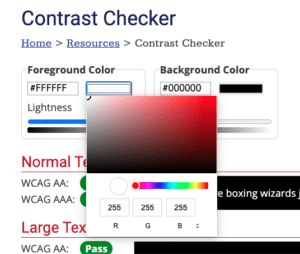
When you’re ready to try out new colors to find pairings that will better meet the WCAG requirements, Web AIM has a tool that makes this easy. Go to https://webaim.org/resources/contrastchecker/ and you’ll find a simple form that allows you to enter different text and background color combinations.

Checking color contrast levels at WebAIM.org
The tool will show you the contrast ratio for each combination entered and it will show you an example of how those two colors will look in practice.
Note, if you’re not comfortable entering the hexadecimal value for a color (e.g. #FFFFFF for white), you can click on the color box to the right of the hex field. Clicking that control will open the color picker widget as seen here:

Picking colors in WebAIM’s contrast checker
Tip 4.Visbug
After you’ve identified contrast errors on your site and selected better color combinations, the next step is to see how those changes will look on your site. For this we recommend using another Chrome extension called Visbug. This tool allows you to make style changes to an open web page.

Using Visbug to try out website changes
After you’ve installed Visbug, click on the corresponding extension icon to load the tool. (Visbug will fly in from the left edge of your screen.) Then click on an element on the page, like a section of text or an area of background. You should see that element highlighted, usually with a colored border around it. Once selected, a text element or background can be changed using the tools on the left (the A and the paint bucket). These changes will only be made on the page in your local browser. Nothing you do with Visbug will affect the actual web page.
Visbug is a great way to tinker with different elements on your website, including text and background color, to test changes before making them in the live site’s code.
Note: While Visbug also offers a tool for checking the accessibility of page elements but it won’t recognize text in background elements and images, so we recommend sticking with the WAVE and the Color Contrast Analyzer extension for checking contrast compliance.
We hope that these tips were helpful and easy to follow. If you have any trouble using these tools or have questions about website accessibility and compliance, please write to us at info@tenrec.com. And if you’re struggling to understand website management or are working on building a website management program, please read our article, Website Management Essentials: The six elements your business needs to create a successful website management program.
