What is an ARIA Tag and Do I Need to Use One?
In this month’s Behind the Browser (issue #2) we’re continuing with our focus on website accessibility. Today we’ll take a quick look at ARIA, an important tool for making websites and online applications accessible to visually impaired users.
Where will you come across ARIA tags?
When you perform an accessibility scan on your website chances are that you’ll see references in the subsequent report to a framework called ARIA. If you’re like most people, you’ll either ask yourself “What is ARIA?” or you’ll just ignore it entirely. Allow us to fill in that blank for you with a quick explanation.

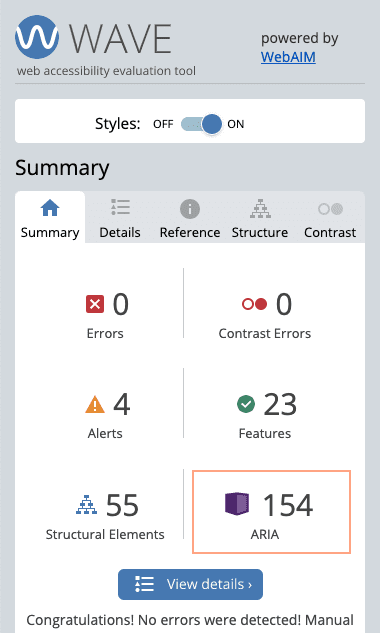
An example of an accessibility report from WAVE
Understanding ARIA
ARIA is an acronym for “Accessible Rich Internet Application” and is part of a larger acronym WAI-ARIA (the WAI stands for “Web Accessibility Initiative”). ARIA is a ‘bridging’ technology created to make webpages perform better when accessed via assistive technology like screen readers. (To see a demonstration of how a screen reader interacts with a web page visit this demo by Google.)
As we all know, the Web is largely a visual medium and as such it’s full of visual cues and signals, sometimes called affordances. For example, sighted users recognize a three-dimensional lozenge-shaped image as a button that can be clicked. But when a visually impaired user is visiting a page with a screen reader application, those visual clues are missing. ARIA bridges that gap by providing a system for describing and labelling elements on a page so that a visually impaired visitor using a screen reader can understand and interact with the page in much the same way that a sighted user would.
ARIA is a complex system with sophisticated capabilities. As its full name indicates, it is designed to make rich, full-featured internet applications accessible to visually impaired users. Online applications like Google Docs (with 1540 ARIA tags) or Facebook (with 644 ARIA tags) use the full suite of ARIA functions to make their applications available to all users. Whereas traditional webpages, even interactive ones like CNN.com (with 87 ARIA tags), need far fewer ARIA functions to be accessible.
Using ARIA
It’s important to point out that ARIA tags are not the first tool to grab when making a website accessible. If a normal (i.e. less complex) website is built with well-formed, semantic HTML, it will need few, if any, ARIA tags to make it accessible. ARIA only becomes critical when a website is trying to behave more like a full-featured desktop application.
For simpler, more run-of-the-mill websites, some examples of where ARIA might be used are:
- to indicate a user alert such as a confirmation message
- to hide icons or other decorative, non-essential user interface elements
- to provide more descriptive element names to screen reader users
- to communicate a page area that updates or changes after the page loads (i.e. a ‘live’ area)
Google has a great introduction to ARIA if you’re interested in learning a little more or starting a deep dive.
Test your site’s use of ARIA
Now that you know a little bit about ARIA, why not look at the pages of your site using a screen reader to see how it performs.
There are free screen reader tools built into the latest versions of MacOS and Windows. For MacOS users the application is called VoiceOver and for Windows users the application is called Narrator. Both of these tools are all-purpose screen readers, meaning they’ll read everything on the screen, not just the contents of a browser. Both are also robust applications that take a while to learn, so not the best option for this experiment. (For example, here is an introductory lesson on VoiceOver that includes a 36 min instructional video.)
For the kind of quick review we want to make, Chrome offers a browser extension called Chrome Vox Classic that fills in nicely as a lite screen reader.

Chrome Vox Extension
With the Chrome Vox extension installed and activated, load your website and click or tab through the page. Chrome Vox will read the page elements aloud, letting you experience your site as a visually impaired user would. If you have access to edit your page, you can play around with adding ARIA labels or other tags to see how those change the screen reader experience.
An ARIA fix to the Tenrec website
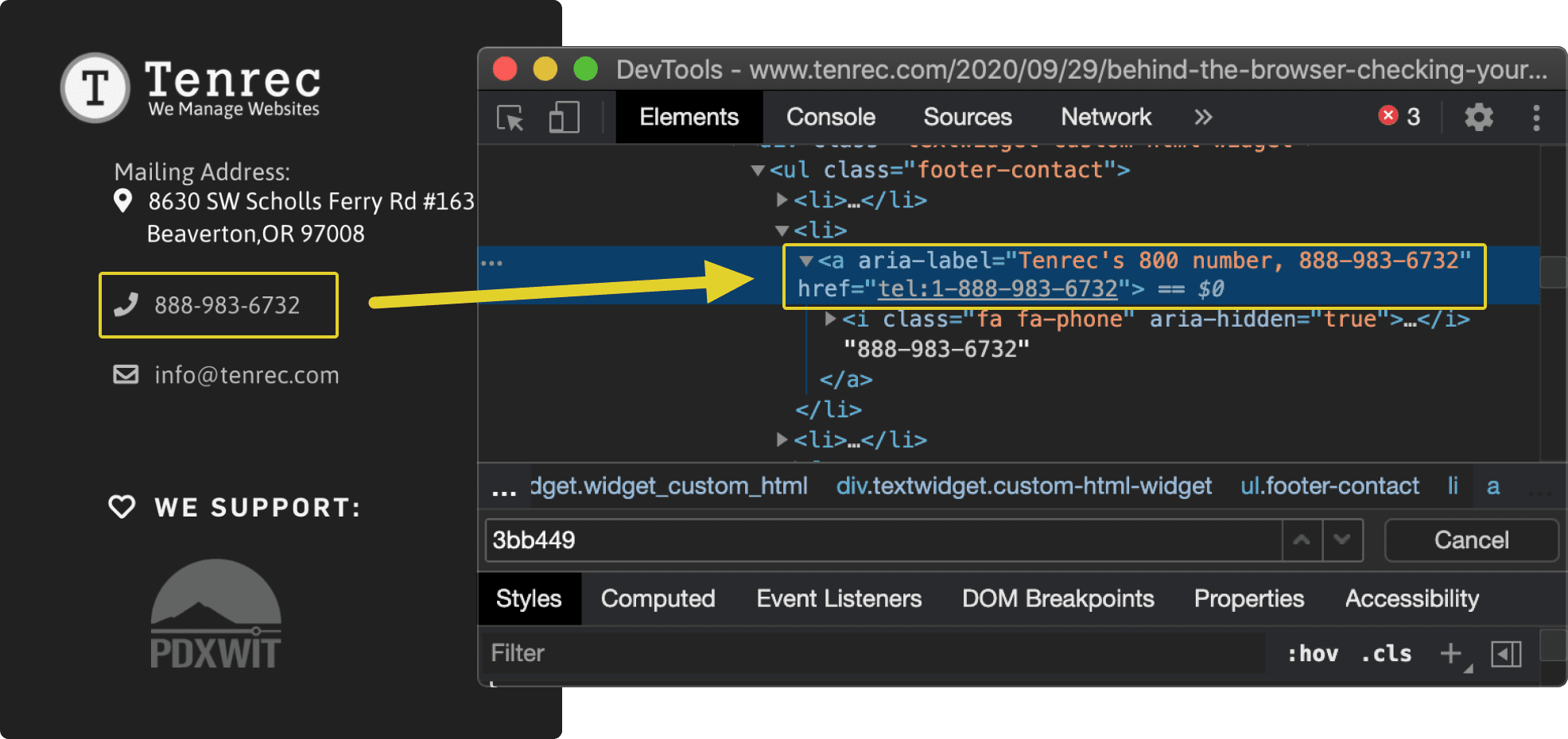
As an example of the kind of thing you might find, I reviewed the Tenrec.com homepage with the Chrome Vox extension enabled and noticed that the phone number we display in our site footer is read aloud by the screen reader without any context. And even though a visitor might assume that the phone number they’re hearing is ours, a better experience would be if that were clearly stated to them. So I added an ARIA label to the anchor tag surrounding the phone number. The new tag reads: <a aria-label=”Tenrec’s 800 number, 888-983-6732…>” Now a visually impaired user will hear that label along with our phone number.

Tenrec.com footer with aria-label added to the phone number
To ARIA or not to ARIA?
Our goal with Behind the Browser is to provide readers with short, easily digestible tutorials on various aspects of website technology and best practices. Because of that, there isn’t the opportunity to include detailed instructions on how to use the ARIA framework effectively or when to rely on semantic HTML to create more accessible web pages. If you’re interested in learning more about either, please contact us at info@tenrec.com and we’d be happy to provide more information or to audit your site.
It’s our opinion that ARIA should be utilized to some degree on virtually every website. In rare instances well-formed semantic HTML will be able to provide all that accessibility that is required for visually impaired visitors. And those sites can get away without using any ARIA code. But the other 99% of websites, will have user interface or user experience elements that can’t be interpreted correctly by screen readers without ARIA tags. So, if your site is not utilizing any ARIA tags, it probably should be.
As always, please reach out to us at info@tenrec.com or 888-983-6732 if you have any questions or comments for us. If you’re interested in taking a deep dive into building a website management program, please read our article Website Management Essentials: The six elements your business needs to create a successful website management program.
